jQuery 实战》(第三版)第九章学习总结
过滤数组
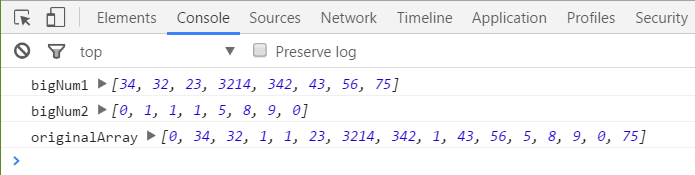
$.grep(array,callback[,invert])
- invert 为 true,则回调函数的值是 false,导致值被收集;
- invert 为 false,则回调函数的值是 true,导致值数据收集;
- 初始元素不变;
1 | var originalArray = [0, 34, 32, 1, 1, 23, 3214, 342, 1, 43, 56, 5, 8, 9, 0, 75]; |

转换数组
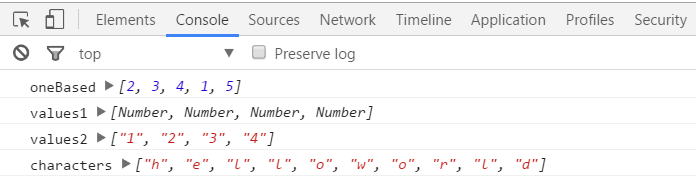
$.map(collection, callback)
collection[Array | Object]callback(Function)接受两个参数:当前值和初始数组值的索引;如果传递的是对象,则第二个参数是属性的当前值;
1 | var oneBased = $.map([1, 2, 3, 0, 4], function(value) { |

$.inArray
$.inArray(value, array[, fromIndex])确定一个数组是否包含某个特定的值,或者位置fromIndex(Number)数组中开始查询的位置;默认 0- 返回数组中第一个出现值得位置索引,没有返回-1
1 | var index1 = $.inArray(2, [1, 2, 3, 4]); |
$.makeArray(object) – 把类数组对象转换为 JavaScript 数组
$.merge(array1, array2) – 合并两个数组,并将第一个数组被修改后作为结果返回
扩展对象
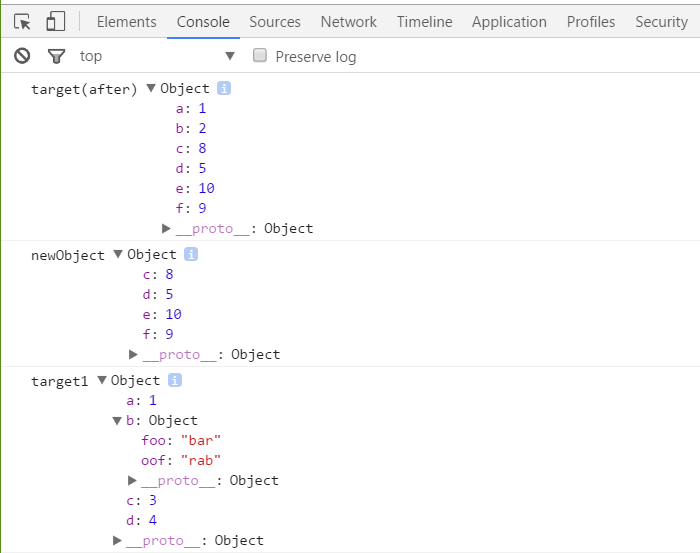
$.extend([deep,] target, [source1, source2,...,sourceN])
- 通过传递的对象属性来扩展 target 对象;扩展后的对象可作为返回值
deep(Boolean)忽略或者为 false,使用浅拷贝扩展;true,则使用深拷贝扩展target(Object)使用源元素属性来扩展目标对象source1...(Object)一个或者多个对象,属性会添加到 target 目标对象中
1 | //$.extend()函数合并了多个源对象的属性不包含重复值,而且按照顺序排序 |

序列化参数
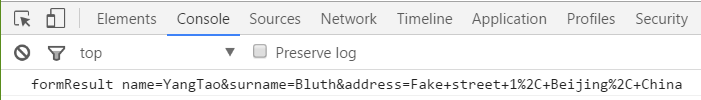
$.param(params[, traditional])
- 序列化为适当的字符串传递信息,便于为查询字符串提交请求
params(Array|jQuery|Object)traditional(Boolean)是否执行传统的影子序列化
1 | <form action=""> |
1 | var formResult = $.param($("input")); |

测试对象
$.isArray(param)param 是 JavaScript 数组,返回 true,否则返回 false$.isFunction(param)param 是函数,返回 true,否则返回 false$.isNumeric(param)param 是数值,返回 true,否则返回 false$.isWindow(param)param 表示 window 对象,返回 true,否则返回 false$.isEmptyObject(param)param 是 JavaScript 对象,不包含属性,返回 true,否则返回 false$.isPlainObject(param)param 表示用via{}或者new Object()创建的 JavaScript 对象,返回 true,否则返回 false$.isXMLDoc(param)param 表示 XML 文档或 XML 节点,返回 true,否则返回 false
查看值的类型
$.type(param)
解析函数
$.paramJSON(json)$.paramXML(xml)$.paramHTML(html[,context][,keepScripts])
测试包含
$.contains(container, contained)测试元素是否包含在 DOM 层的另一个元素中


