整理入坑学习记录
前言
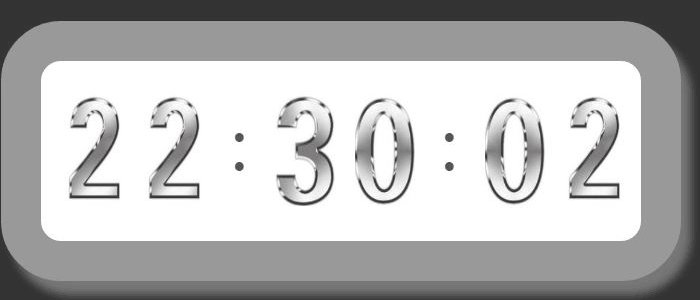
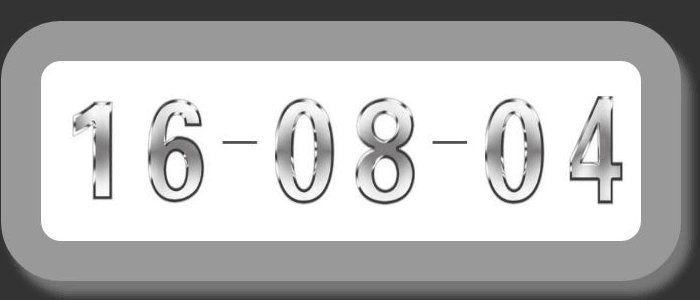
正常显示时间的时分秒,当鼠标移上去的时候,切换成年月日

线上演示【戳我】
主要特色
- 简洁
- 金属色彩
- setInterval()–>定时器
- 运用事件 onmouseover()和 onmouseout(),使时间与日期之间自如切换
- 个人能力有限,还望大家一起修改,使之更加完善
一些问题
各个浏览器的显示不是很理想,我已经想尽各种办法,使之平稳展现;
- 火狐–>进行事件切换时,浮度比较大;
- 谷歌–>完美运行(去掉某些样式);
- IE–>除了最新的,其他的不敢多想;
时分秒
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| window.onload = function() {
var imgs = document.getElementsByTagName("img");
function checkTime(x) {
if (x < 10) return "0" + x;
else return "" + x;
}
function oShowTime() {
var oDate = new Date();
var oHou = oDate.getHours();
var oMin = oDate.getMinutes();
var oSec = oDate.getSeconds();
var str = checkTime(oHou) + checkTime(oMin) + checkTime(oSec);
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "images/" + str[i] + ".JPG";
}
}
setInterval(oShowTime, 1000);
oShowTime();
};
|
时间与日期事件切换
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
| window.onload = function() {
var oDiv = document.getElementById("div1");
var imgs = document.getElementsByTagName("img");
var timer = null;
function checkTime(x) {
if (x < 10) return "0" + x;
else return "" + x;
}
oDiv.onmouseover = function() {
clearInterval(timer);
fnDate();
};
oDiv.onmouseout = function() {
clearInterval(timer);
fnTime();
};
function fnDate() {
function oShowDate() {
var oDate = new Date();
var oYea = oDate.getFullYear();
oYea = oYea.toString();
var oMon = oDate.getMonth() + 1;
var oDay = oDate.getDay();
var str = oYea.substr(2, 2) + checkTime(oMon) + checkTime(oDay);
var aPar = document.getElementsByTagName("p");
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "images/" + str[i] + ".JPG";
}
for (var j = 0; j < aPar.length; j++) {
aPar[j].innerHTML = "-";
}
}
timer = setInterval(oShowDate, 1000);
oShowDate();
}
function fnTime() {
function oShowTime() {
var oDate = new Date();
var oHou = oDate.getHours();
var oMin = oDate.getMinutes();
var oSec = oDate.getSeconds();
var str = checkTime(oHou) + checkTime(oMin) + checkTime(oSec);
var aPar = document.getElementsByTagName("p");
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "images/" + str[i] + ".JPG";
}
for (var j = 0; j < aPar.length; j++) {
aPar[j].innerHTML = ":";
}
}
timer = setInterval(oShowTime, 1000);
oShowTime();
}
fnTime();
};
|
样式设置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| body {
background-color: #333;
font-size: 80px;
}
#div1 {
width: 600px;
height: 180px;
border: 40px solid #999;
border-radius: 60px;
box-shadow: 10px 14px 12px #777;
margin: 150px auto;
background-color: #fff;
}
.div2 {
width: 580px;
height: 160px;
margin: 15px 5px;
padding-left: 9px;
}
img {
width: 60px;
height: 110px;
float: left;
margin: 20px 10px;
}
p {
float: left;
color: #555;
height: 110px;
line-height: 110px;
margin: 12px 5px;
}
|
完整代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数码钟表</title>
<style type="text/css">
body {
background-color: #333;
font-size: 80px;
}
#div1 {
width: 600px;
height: 180px;
border: 40px solid #999;
border-radius: 60px;
box-shadow: 10px 14px 12px #777;
margin: 150px auto;
background-color: #fff;
}
.div2 {
width: 580px;
height: 160px;
margin: 15px 5px;
padding-left: 9px;
}
img {
width: 60px;
height: 110px;
float: left;
margin: 20px 10px;
}
p {
float: left;
color: #555;
height: 110px;
line-height: 110px;
margin: 12px 5px;
}
</style>
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var imgs = document.getElementsByTagName("img");
var timer = null;
function checkTime(x) {
if (x < 10) return "0" + x;
else return "" + x;
}
oDiv.onmouseover = function() {
clearInterval(timer);
fnDate();
};
oDiv.onmouseout = function() {
clearInterval(timer);
fnTime();
};
function fnDate() {
function oShowDate() {
var oDate = new Date();
var oYea = oDate.getFullYear();
oYea = oYea.toString();
var oMon = oDate.getMonth() + 1;
var oDay = oDate.getDay();
var str = oYea.substr(2, 2) + checkTime(oMon) + checkTime(oDay);
var aPar = document.getElementsByTagName("p");
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "images/" + str[i] + ".JPG";
}
for (var j = 0; j < aPar.length; j++) {
aPar[j].innerHTML = "-";
}
}
timer = setInterval(oShowDate, 1000);
oShowDate();
}
function fnTime() {
function oShowTime() {
var oDate = new Date();
var oHou = oDate.getHours();
var oMin = oDate.getMinutes();
var oSec = oDate.getSeconds();
var str = checkTime(oHou) + checkTime(oMin) + checkTime(oSec);
var aPar = document.getElementsByTagName("p");
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "images/" + str[i] + ".JPG";
}
for (var j = 0; j < aPar.length; j++) {
aPar[j].innerHTML = ":";
}
}
timer = setInterval(oShowTime, 1000);
oShowTime();
}
fnTime();
};
</script>
</head>
<body>
<div id="div1">
<div class="div2">
<img src="images/0.JPG" />
<img src="images/0.JPG" />
<p>:</p>
<img src="images/0.JPG" />
<img src="images/0.JPG" />
<p>:</p>
<img src="images/0.JPG" />
<img src="images/0.JPG" />
</div>
</div>
</body>
</html>
|