1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>简易日历</title>
<style type="text/css">
body {
background-color: #890;
}
#tabs {
border: 10px solid #ccc;
margin: 50px auto;
width: 340px;
background-color: #ddd;
text-align: center;
}
#tabs ul li {
float: left;
list-style-type: none;
width: 70px;
height: 65px;
border: 4px solid #588;
margin: 5px;
background-color: #222;
color: white;
line-height: 8px;
}
#tabs .active {
color: #c66;
background-color: #fff;
}
.text {
clear: both;
margin: 10px 40px;
background-color: #eee;
padding: 2px;
line-height: 14px;
}
</style>
<script type="text/javascript">
window.onload = function() {
var array = [
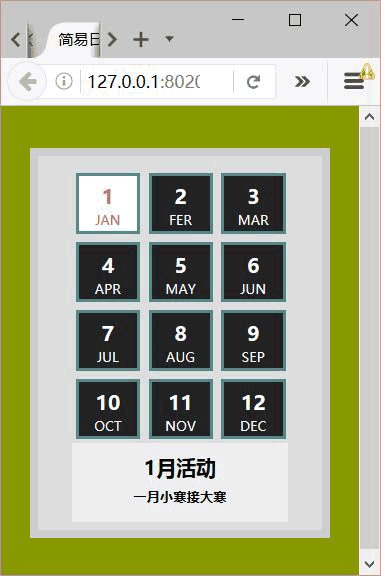
"一月小寒接大寒",
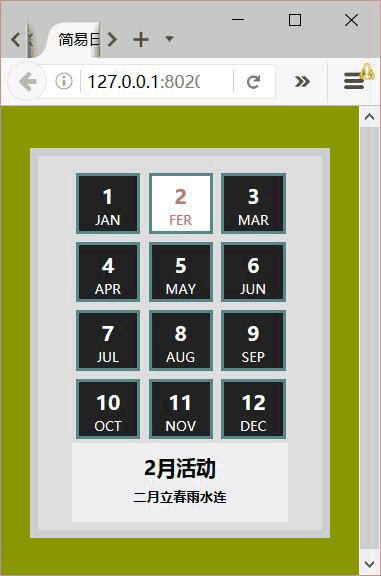
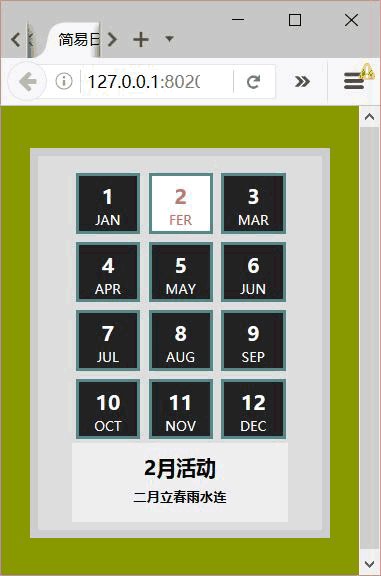
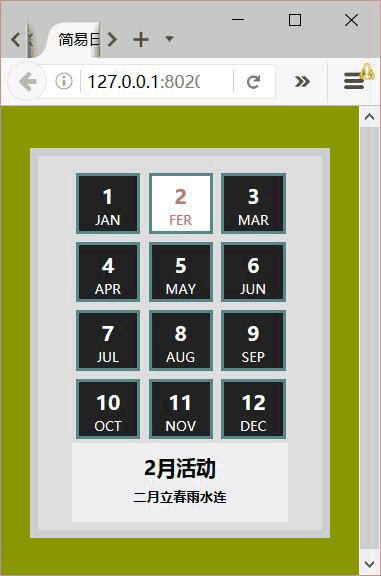
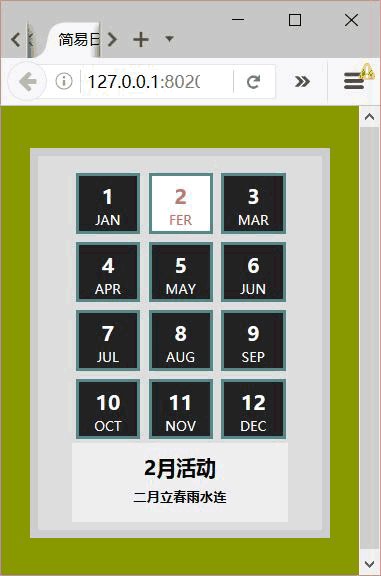
"二月立春雨水连",
"惊蛰春分在三月",
"清明谷雨四月天",
"五月立夏和小满",
"六月芒种夏至连",
"七月大暑和小暑",
"立秋处暑八月间",
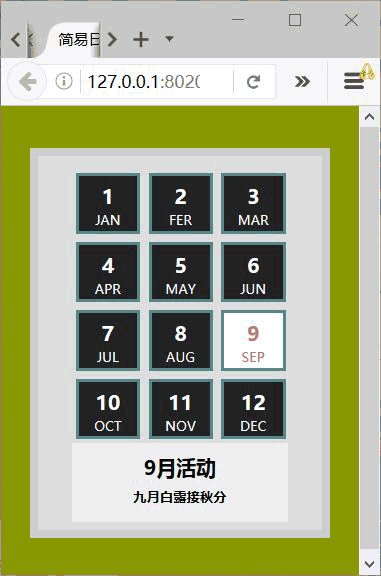
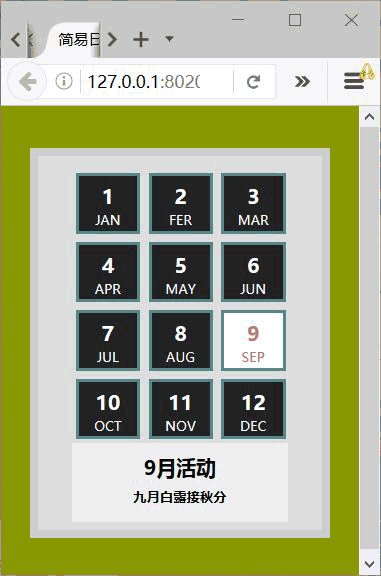
"九月白露接秋分",
"寒露霜降十月全",
"立冬小雪十一月",
"大雪冬至迎新年"
];
var oDiv = document.getElementById("tabs");
var aLi = oDiv.getElementsByTagName("li");
var oTxt = oDiv.getElementsByTagName("div")[0];
for (var i = 0; i < aLi.length; i++) {
aLi[i].index = i;
aLi[i].onmouseover = function() {
for (var i = 0; i < aLi.length; i++) {
aLi[i].className = "";
}
this.className = "active";
oTxt.innerHTML =
"<h2>" +
(this.index + 1) +
"月活动</h2><h4>" +
array[this.index] +
"</h4>";
};
}
};
</script>
</head>
<body>
<div id="tabs" class="calender">
<ul>
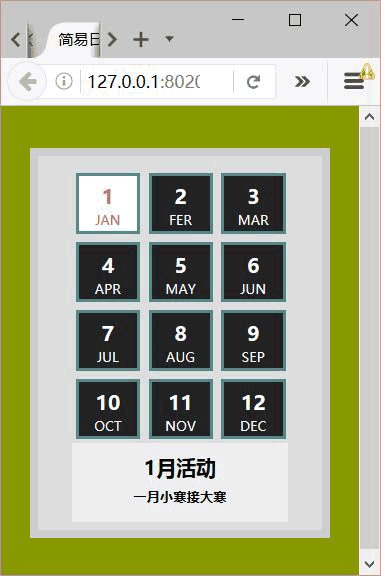
<li class="active">
<h2>1</h2>
<p>JAN</p>
</li>
<li>
<h2>2</h2>
<p>FER</p>
</li>
<li>
<h2>3</h2>
<p>MAR</p>
</li>
<li>
<h2>4</h2>
<p>APR</p>
</li>
<li>
<h2>5</h2>
<p>MAY</p>
</li>
<li>
<h2>6</h2>
<p>JUN</p>
</li>
<li>
<h2>7</h2>
<p>JUL</p>
</li>
<li>
<h2>8</h2>
<p>AUG</p>
</li>
<li>
<h2>9</h2>
<p>SEP</p>
</li>
<li>
<h2>10</h2>
<p>OCT</p>
</li>
<li>
<h2>11</h2>
<p>NOV</p>
</li>
<li>
<h2>12</h2>
<p>DEC</p>
</li>
</ul>
<div class="text">
<h2>1月活动</h2>
<h4>一月小寒接大寒</h4>
</div>
</div>
</body>
</html>
|